您现在的位置是:首页>建站教程>DeDeCMS
DeDeCMS移动站静态化插件
![]() 王青召个人博客 2023-08-29 DeDeCMS 5070人已围观
王青召个人博客 2023-08-29 DeDeCMS 5070人已围观
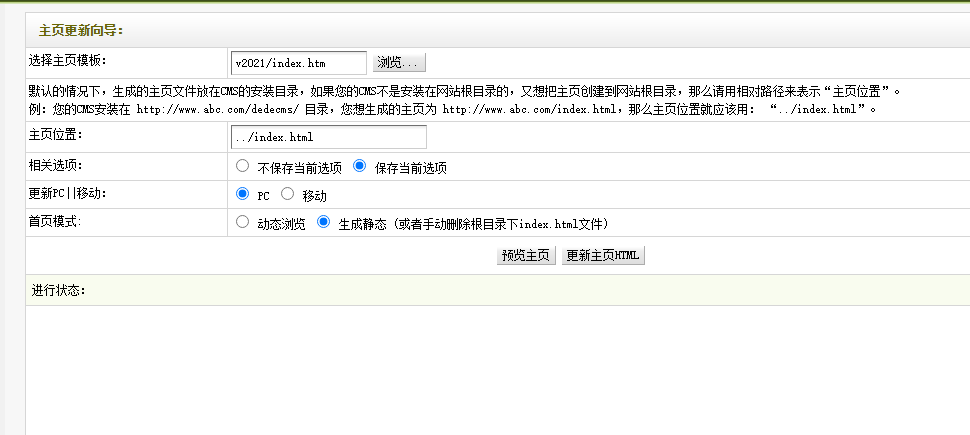
简介该插件为织梦(DedeCMS)提供了生成移动版静态HTML的功能,使网站能够在移动设备上进行更好的展示和访问。下载插件(点击下载)Dedecms移动站静态化插件使用方法1、直接覆盖即可!建议先备份原始文件!如果您没有进行过功能开发,可以无需备份原始文件,但建议仍然进行备份操作以防万一。2、手机模板标签与电脑版完
该插件为织梦(DedeCMS)提供了生成移动版静态HTML的功能,使网站能够在移动设备上进行更好的展示和访问。

下载插件(点击下载)
Dedecms移动站静态化插件使用方法
1、直接覆盖即可!建议先备份原始文件!如果您没有进行过功能开发,可以无需备份原始文件,但建议仍然进行备份操作以防万一。
2、手机模板标签与电脑版完全一致,使用非常方便,无需额外学习。
3、URL会自动转换为移动端URL,无需手动修改。
4、手机版搜索使用 search_m.htm 模板。
注意:如果您使用二级域名作为手机网址,为确保图片不出现404错误,请建议在后台开启绝对网址。
建议在后台的基本参数中创建一个名为"cfg_basehotm"的变量,用于设置移动端网址。
您可以填写自己的移动端网址,例如:http://www.xxx.com/m 或者 http://m.xxx.com,两种形式都支持。
如果未创建此变量,移动端URL将默认为 http://www.xxx.com/m 的形式。
以下是一些常用的模板标签示例和效果:
- 移动版当前文章URL:{dede:field.arcurlm/}
示例效果:http://www.xxx.com/m/news/1.html 或者 http://m.xxx.com/news/1.html
- 移动版当前栏目URL:{dede:field.typeurlm/}
示例效果:http://www.xxx.com/m/news/ 或者 http://m.xxx.com/news/
- 首页链接:
- 如果后台基本参数中有“cfg_basehostm”变量,建议使用 {dede:global.cfg_basehostm/} !!!
示例效果:http://www.xxx.com/m/ 或者 http://m.xxx.com/
- 如果没有设置该变量,建议使用 {dede:global.cfg_mobileurl/}
示例效果:http://www.xxx.com/m/ 或者 http://m.xxx.com/
最终生成的移动版静态HTML的URL形式(二级目录或二级域名)取决于您设置的移动端网址(变量:cfg_basehotm)。
通过使用这个插件,您可以方便地为织梦(DedeCMS)网站生成适用于移动设备的静态HTML页面,并提供移动端URL的自动转换功能,以便移动用户能够更好地访问和浏览您的网站。
bug修复:
一键更新全部时,手机版无法更新的bug!
上一篇:织梦系统(DEDECMS)后台模板2套-这里只做展示
下一篇:没有了!

打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~