您现在的位置是:首页>PbootCMS
如何在PbootCMS中自定义前台404错误页面
![]() 王青召个人博客 2023-09-15 PbootCMS 3462人已围观
王青召个人博客 2023-09-15 PbootCMS 3462人已围观
简介当我们访问一个不存在的页面时,会出现404错误页面。PbootCMS已经内置了对自定义404错误页面的支持,只需要在站点根目录下定义404.html文件即可,本文将详细介绍如何在PbootCMS中自定义前台404错误页面。
当我们访问一个不存在的页面时,会出现404错误页面。PbootCMS已经内置了对自定义404错误页面的支持,只需要在站点根目录下定义404.html文件即可,本文将详细介绍如何在PbootCMS中自定义前台404错误页面。

创建404.html文件
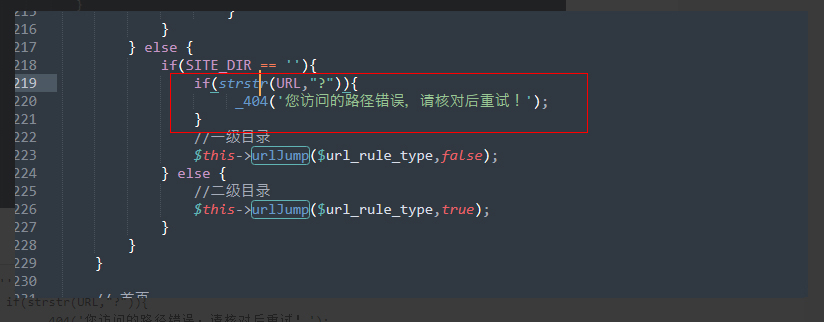
我们需要在站点根目录下创建一个名为404.html的文件,该文件将作为自定义的404错误页面。可以使用任意编辑器进行创建,其中可以包含HTML、CSS、JavaScript等内容。
配置PbootCMS
我们需要在PbootCMS中进行相应的配置,使其能够正确地识别和显示自定义的404错误页面。具体操作如下:
进入PbootCMS的后台管理界面;
点击左侧菜单栏的“系统设置”选项;
在“基本设置”页面中,找到“开启自定义404页面”选项,将其设置为“是”;
在“自定义404页面路径”选项中,输入相对于站点根目录的404.html文件的路径(例如:/404.html);
点击“保存”按钮即可完成配置。
测试404错误页面
配置完成后,我们可以在前台测试404错误页面是否生效。可以通过手动输入不存在的URL地址或者修改某个存在的URL地址来触发404错误页面。如果一切正常,会显示我们自定义的404错误页面。
在PbootCMS中自定义前台404错误页面非常简单,只需要创建一个HTML文件并进行相应的配置即可。通过自定义404错误页面,我们可以为用户提供更加友好和个性化的提示信息,提高网站的用户体验和品牌形象。

点击排行
站长推荐
猜你喜欢
打赏本站
- 如果你觉得本站很棒,可以通过扫码支付打赏哦!
- 微信扫码:你说多少就多少~

- 支付宝扫码:你说多少就多少~